Shoe Store Mobile App
Project: The Shoe Co. (shoe retailer)
Role: Solo designer
Duration: October 2021-December 2021
Tools Used: Figma, Canva, Google Slides, Microsoft Office Suite, YouTube, and pen/paper
The Shoe Co.
The Shoe Co. and its corresponding mobile app were created as my first project while completing the Google UX Design Professional Certificate.
Project Vision
The Shoe Co. mobile app seeks to provide a solution for busy, working adults looking for new shoes. While providing lots of shoe options, it also sets out to reward customers for their purchases and encourage future purchases.
Challenges
Creating a mobile app that is:
Getting Started
In order for the shoe store app to be rewarding, it had to include a customer reward program. We began our journey with secondary research to better understand what kind of customer reward programs exist and how they work. These programs were then incorporated into further foundational research as five participants were interviewed to understand their pain points, feelings, and attitudes toward relevant issues.
Empathizing With Users
Foundational Research
Customer loyalty programs help to retain customers. They encourage customers to shop again from your brand instead of competitors. One of the ways providing a loyalty program does this is by creating an engaging and pleasant experience for customers. This is important since 75% of customers report making purchasing decisions based on previous experiences.
With 90% of companies having some sort of customer loyalty program, it is no surprise that there are many types of programs. While all customer reward programs have the same goal of retaining customers, the way they go about it differs from one to the next.
Competitive Analysis
Three competitors were audited. While all companies provided shoes, their target audience, shoe quality, and distribution models all differed. The Shoe Co. will be a hybrid of these companies as it seeks to provide high quality shoes at discounted prices. It will be a one-stop-shop for the family, both in physical stores and online through the mobile app.
Designer Shoe Warehouse (DSW)
Users: families
Unique Value: designer shoes for cheap
Shoe Carnival
Users: families
Unique Value: affordable shoes for the whole family
ShoeDazle
Users: women
Unique Value: cheap shoes using monthly subscription program
The following gaps were observed in competitors’ apps, which gives The Shoe Co. app opportunity to shine:
Busy and crowded homepages that are hard to navigate
Little to no visuals for reward program through out the app
Customers are not informed of the rewards they will earn if they purchase this item.
-
Working adults are busy between work and other life obligations.
-
Users do not want to have additional items on their “to do” list. The easier the better.
-
Users do not like when they perceive the return is not worth the cost of an item or service.
-
Users are in the “want” rather than “need” part of their life. Many of their purchases, including shoes are “extras” so it takes additional effort to persuade them to buy.
Pain Points
Observations From Interviews
People seemed to be most interested in programs where they felt they got something in return for what they were already doing. Whether that was receiving a free item, earning cash to spend at the store in the future, getting perks based on previous purchases, or acquiring points to redeem in the future.
They liked to get either physical rewards or immediate validation. The more physical and immediate the validation, the more persuasive.
What This Means For Our App
The app should give immediate validation after purchase.
The more we can appeal to the senses during the shopping experience and when receiving rewards, the better. We will use colors and graphics to make it as tangible and enticing as possible.
The reward program should ultimately lead to the customer receiving something for free, whether that is an item or a discount that makes part of an item free.
“I like reward programs that reward me for things I already want to do.”
Meet a User: Lisa
Lisa Degrasse
Age: 37
Education: Master’s Degree
Hometown: Orem, UT
Family: Married w/ puppy
Occupation: Teacher
I am a working professional. While I love my teaching job, it is time consuming so I love going to a store where I can take care of multiple needs at once. My wardrobe is established so I am on the lookout for deals, rather than buying any item at the store. It is important for items that I buy to be both stylish and functional.
User Journey Map
Lisa’s user journey map highlighted improvement opportunities.
Defining Goals
Goal From User Research
Create a shoe store app that is
Fast: Users should be able to download the app, search for shoes, and check out quickly and all in one session.
Intuitive: App content should be presented in a way that users know how to navigate, without needing special instructions.
Rewarding for users: Provide constant reminder to users of the rewards they have earned from previous purchases and potential rewards waiting for them if they purchase additional items.
Goals From The Competitive Analysis
Create a minimalistic homepage with clearly labeled categories.
Create a visuals for the customer reward program that are visible throughout the app.
Preparing the Journey
The next step of our journey was to ideate. This was initially done through user flows and paper wireframes. Later the paper wireframes were turned into digital wireframes and eventually into prototypes.
Planning For Users
User Flow and Information Architecture
Paper Wireframes
Each page of the app started out with five brainstorming paper wireframes.
Elements that were to be included in the final paper wireframe for that page were circled with an orange marker. Those orange elements were combined into a final paper wireframe for each page.
Besides combining elements from the first three options, some final wireframes also incorporated new elements and design changes.
Digital Wireframes
➡
The paper wireframes were turned into digital wireframes using Figma. Minimal details were included so users could understand the basic function of the buttons during testing.
Adapting For Users
Low Fidelity Prototype
Digital wireframes in Figma were connected and animated to create a low fidelity prototype. The low fidelity prototype was then used to conduct a usability study.
First Usability Study
Five diverse users were part of the first usability study. The goal of the study was to figure out if users could quickly get the shoes and rewards they wanted using the shoe app. Key performance indicators were time on task, user error rates, and conversion rates. Key findings from the study include:
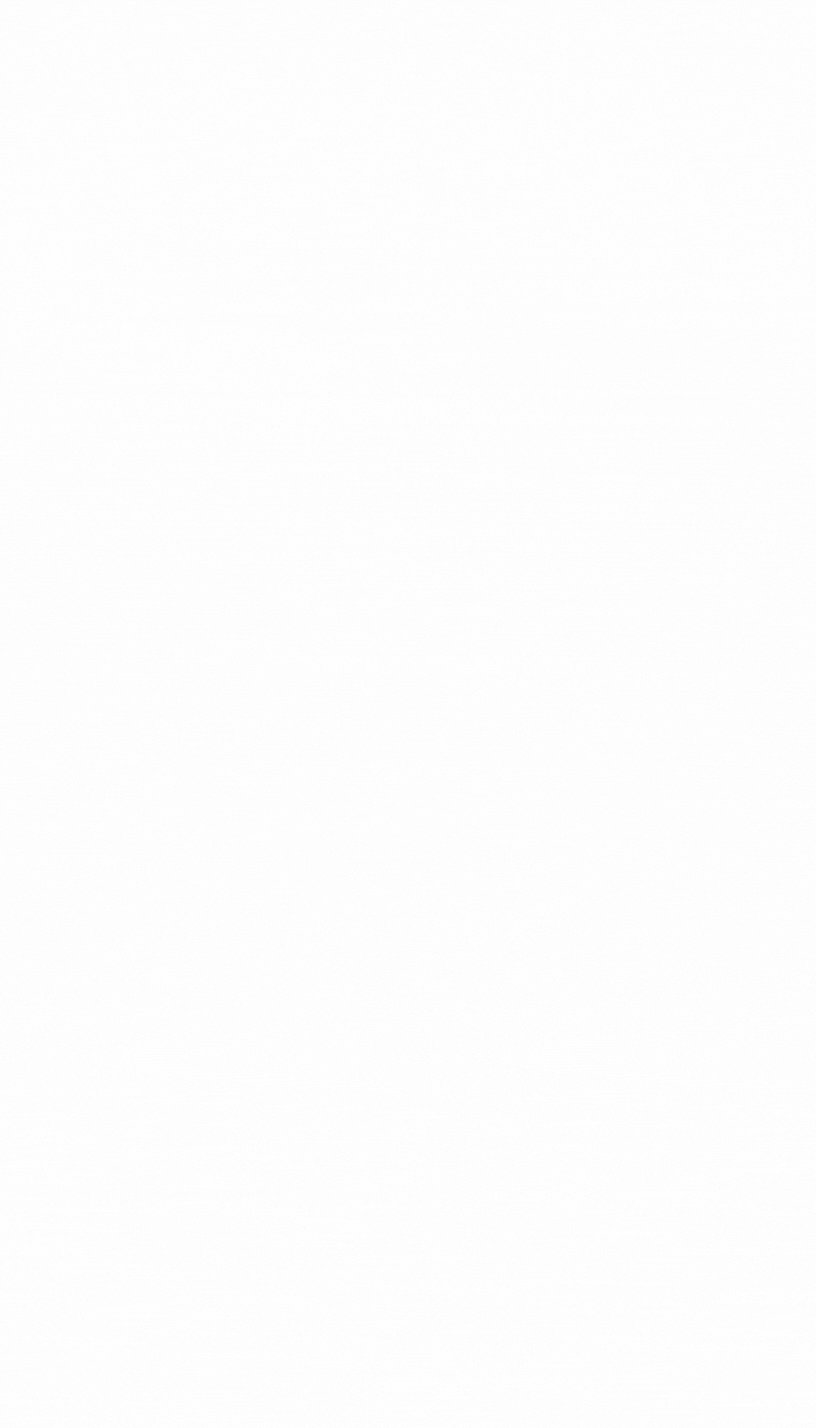
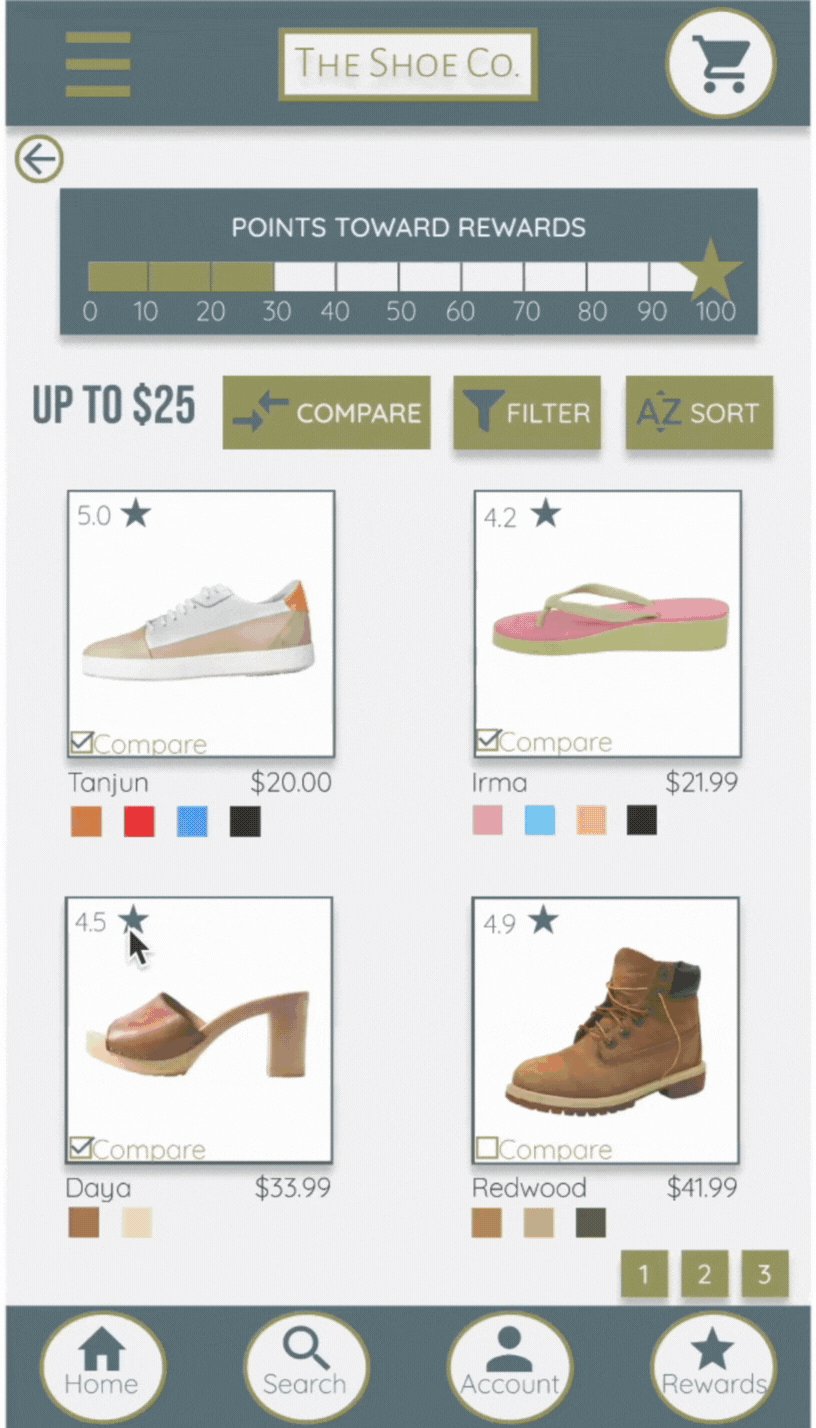
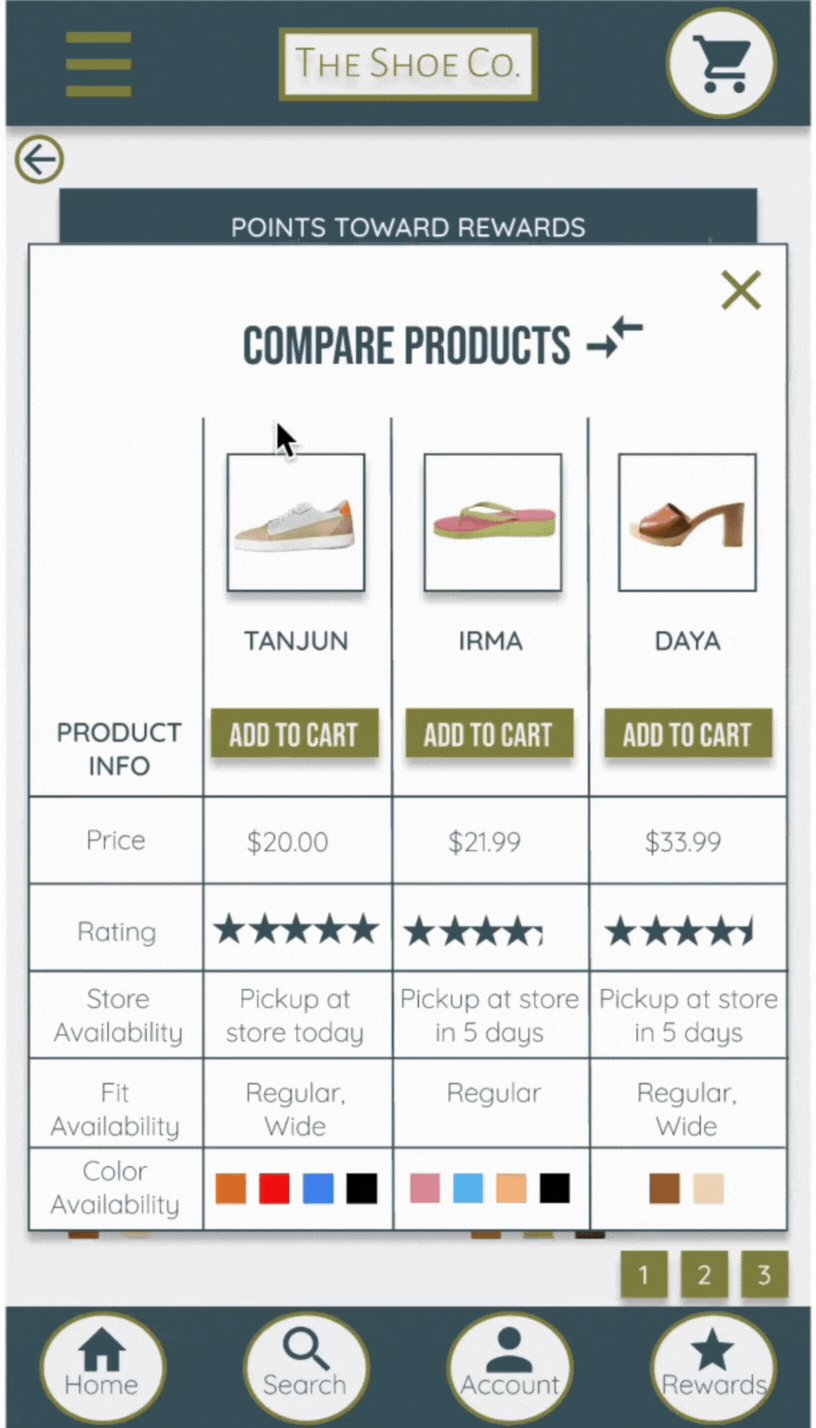
Users wanted a way to compare two or more products at the same time.
Users found the the redirect from the empty cart to the homepage unintuitive.
The checkout page does not have all the tools users need to checkout quickly and easily.
High Fidelity Prototype
Key findings from the first usability study were taken into account when making mockups and the high fidelity prototype.
Insight #1: Users wanted a way to compare two or more products at the same time.
➡
Insight #2: Users found the the redirect from the empty cart to the homepage unintuitive.
➡
Insight #3: The checkout page does not have all the tools users need to checkout quickly and easily.
➡
The high fidelity prototype was then used to conduct a second usability study.
Second Usability Study
Five different users were part of the second usability study. The goal of the study was to figure out if users could quickly get the shoes and rewards they wanted using the shoe app. Key performance indicators were user error rates and conversion rates.
Users did not find the current point reward program motivational. It needs to be updated so users can use their earned points at any time.
Users initially ignored the reward visuals since they did not understand how the program worked. A “how do SC dollars work?” message should be added to the reward visuals.
Users found the user flow fast and intuitive. No further work is required at this time with regards to the main user flow.
Final Product
Key findings from the second usability study were taken into account when creating the final product.
Insight: The point reward program is not motivating to most users
➡
Unveiling The Final Product
This last section will outline the style guide used in the final product of The Shoe Co. It will also give a preview of the app before it heads to developers.
Preparing For Development
Style Guide
LOGO: Our product connects users with high quality shoes for the whole family. The name clearly communicates the type of product to users.
➡
COLOR: A white and light blue were used as primary colors, providing a neutral foundation. Dark blue was used as a secondary color, while an olive green was used for accents. Blue was chosen because of its connection to confidence and security, which we want our users to feel while shopping on the app. Green was used because it is associated with relaxation, which we want users to feel while using app.
➡
TYPOGRAPHY: Bebas Nue in bold and semibold was used for headings and subheadings. Quicksand in regular and semibold was used for all other type. These fonts compliment each other through out the app.
➡
TYPE SCALE: Bebas Nue and Quicksand were used for all type on the app. A type scale was created to ensure consistent use throughout.
➡
Seeing The Finished Product
Final Look
What I Learned
Being my first UX design project, one of my key takeaway from this project is that users will tell you what they want and how you can make their life easier. You just have to listen to them. Each version of the app represented my best shot at what I thought users would want. However, I was amazed how every time users were asked for feedback they always gave suggestions that made the app even better. Some users even had ideas for features they cannot currently find on shoe apps they use. Users were thrilled to see these new features in later versions of The Shoe Co. app!
This was my first time working with a wireframing and prototyping software like Figma so there was definitely a learning curve! At first, it was a bit overwhelming being given so much control over all the tiny details of my designs. There was a lot of trial and error while I improved my understanding and use of the tools in Figma. As I took the time to watch tutorials and read articles about the features Figma offered, I came to love the level of customization I was given. The more that I learned about Figma’s features, the better experience I was able to create for my users. I look forward to continue learning more about Figma and other software like it to provide a better user experience.
If you have any questions or want to talk about this project, feel free to reach out to me!